Level Up 2 VET and it's Development Journey
As we release our latest game, Level Up 2 VET, to the public we wanted to take a minute and look over it's development journey from a simple idea of sharing information about careers to a fully fledged mobile application available on Android and iOS.
Level Up 2 VET Available Now!
Project Ideas
Way back in the beginning of this project I joined the team with a seed of an idea. Create a 3D board game that could be used to explain and promote alternative career pathways.
The partners had a strong first meeting and brought together a prototype based on the game of life. The player would run around the city (with red highlights to show where the different 'spaces' are and collect 3 different rewards by completing the cards.
Looking back a lot of elements are still in the final game. Here's a short video clip of what we wanted the game to look like from around that time.
Prototype Video
Game Development
Content
As development started for the game the scale of the game and the content required for it was daunting. We needed to break these down into managable pieces. After working with the team and deliberating over how to maintain a good amount of game based pieces and educational based pieces we created 6 different categories. Each position on the board would need to fall into one of these 6 categories so we could display the correct content to the player.
- Learn About a Career
- Learn About VET
- Self Reflection
- Chance Card
- Jump Card
- Career Decision Card
Within each of these categories we further broke down the list to include variations for the player. For example - chances can be optional. Players can choose whether they can accept the experience points from the chance card.
The definitions of all the variations of the categories led to an 8 page document detailing all the information we would need to collect and what the final game files (JSON format) would look like for all the content.
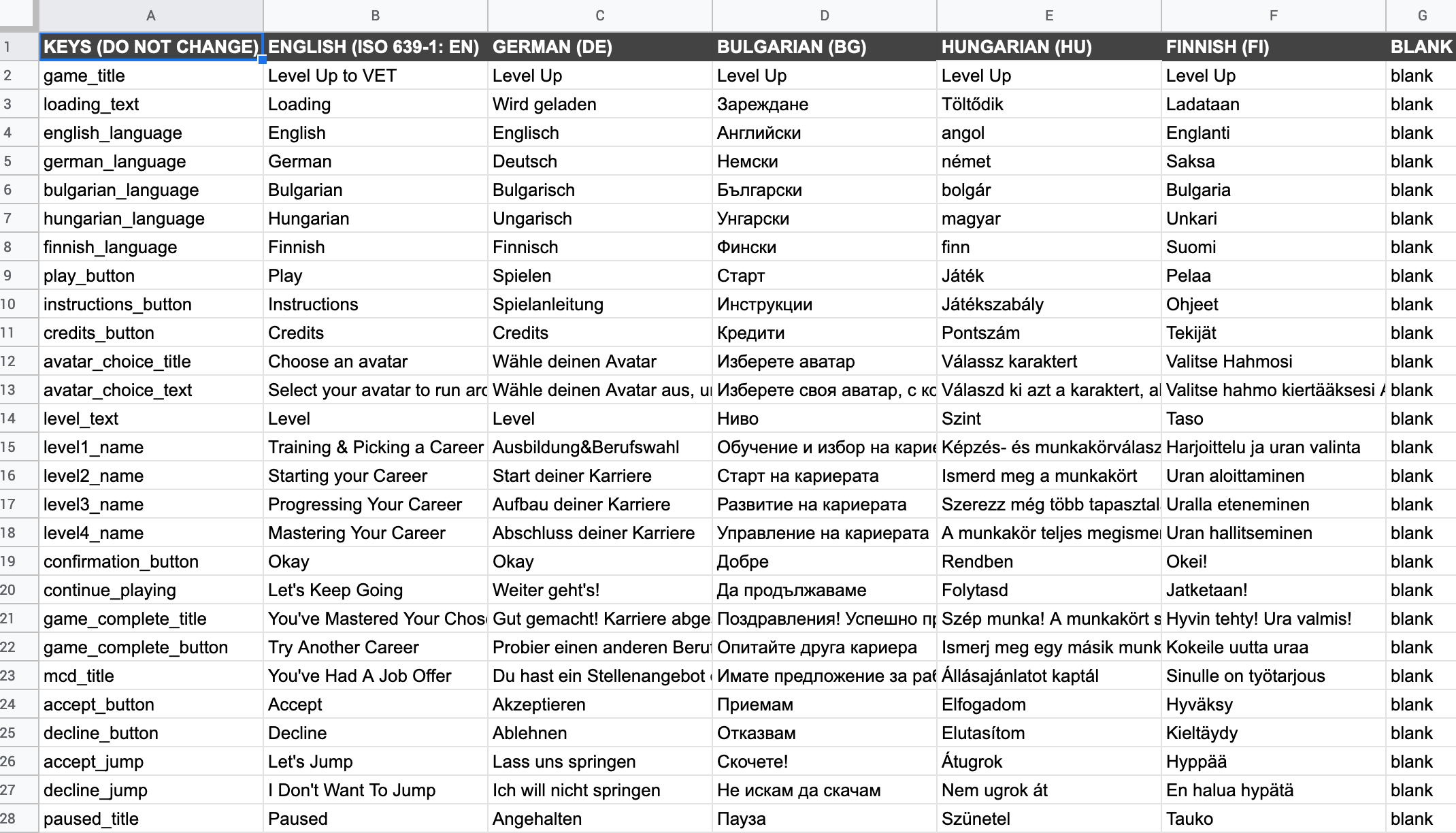
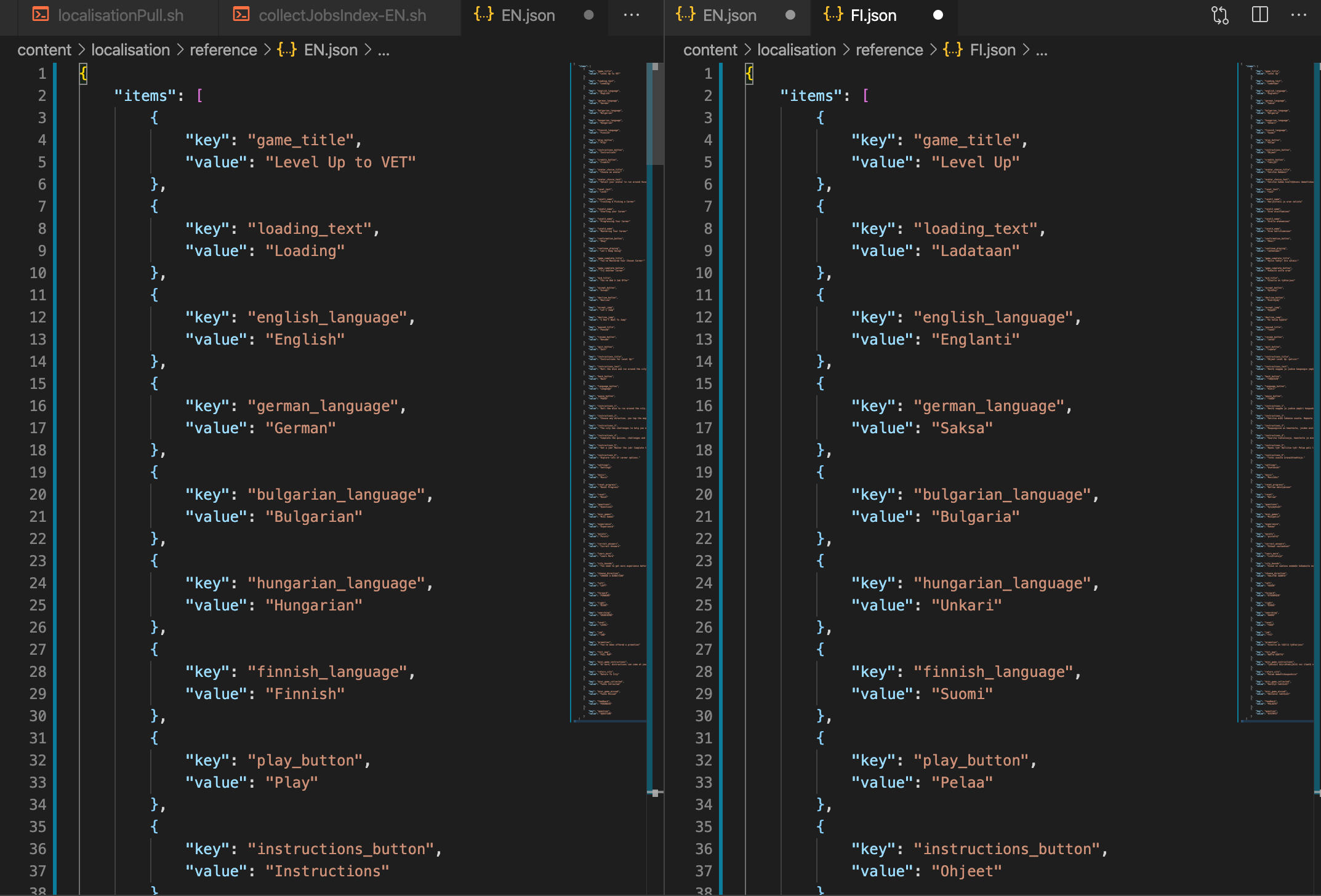
Our partners team in Cork IT were responsible for creating the game content and given that we needed to make the content available in 5 languages we devised a way of collecting all translations on Google Sheets, then we scripted a way of collecting this information from this sheet and into a JSON format using a bash library called jq.


City Scape
To create a virtual city we used a couple of Unity Store assets and combined those with the avatars from Synty Studios. These high quality, low poly assets allowed use to focus on the quality of the game mechanics while maintaining the requirement that this game be playable on all mobile devices.
Initially we created one block of a city to let our character run around in, at this stage of the game we weren't too worried about the look and feel - we wanted to nail the mechanics of it.


Disco Game Board!
One important feature of this earliy version of the game was the disco board - this unfortunately didn't make it into the final version of the game but it was great fun while we had it. We miss you Disco City.
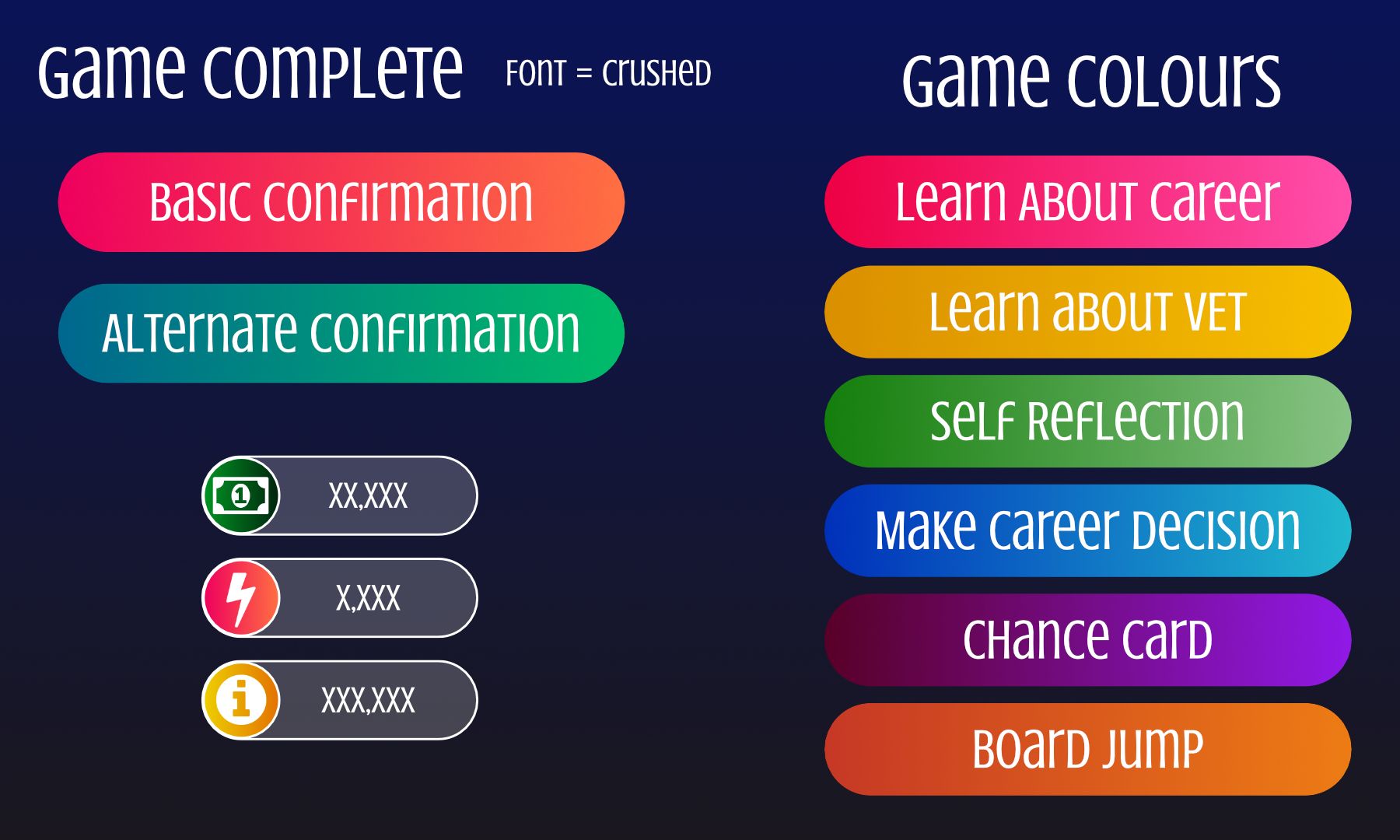
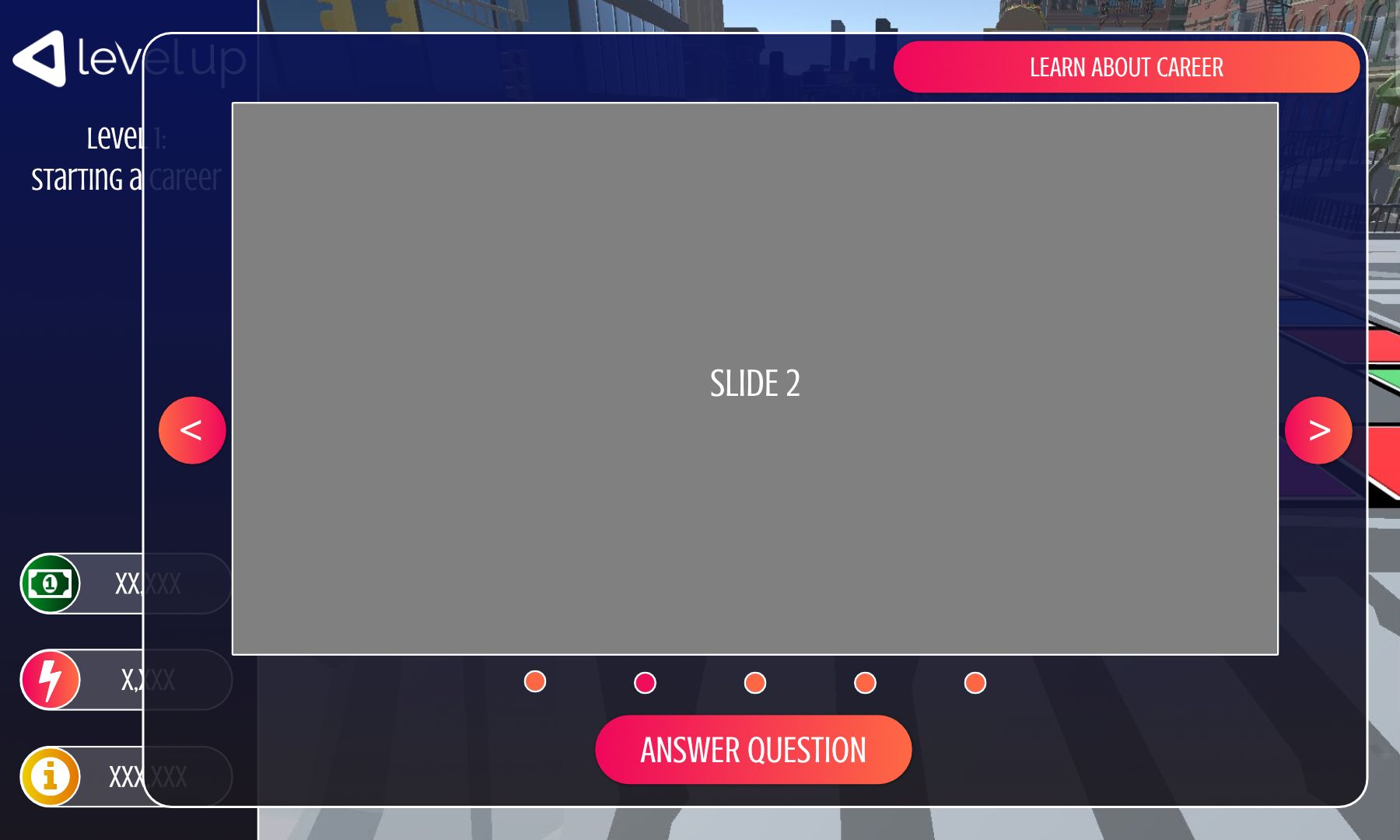
Finally we pulled together a very early design guide to help structure what the game UI would look like and so that it was consistent as we started to develop. Looking back a lot of these themes are still relevant to the final game. The different gradients representing different cards in particular remains. Other elements like the rounded UI and buttons completely changed.




Feedback Loop
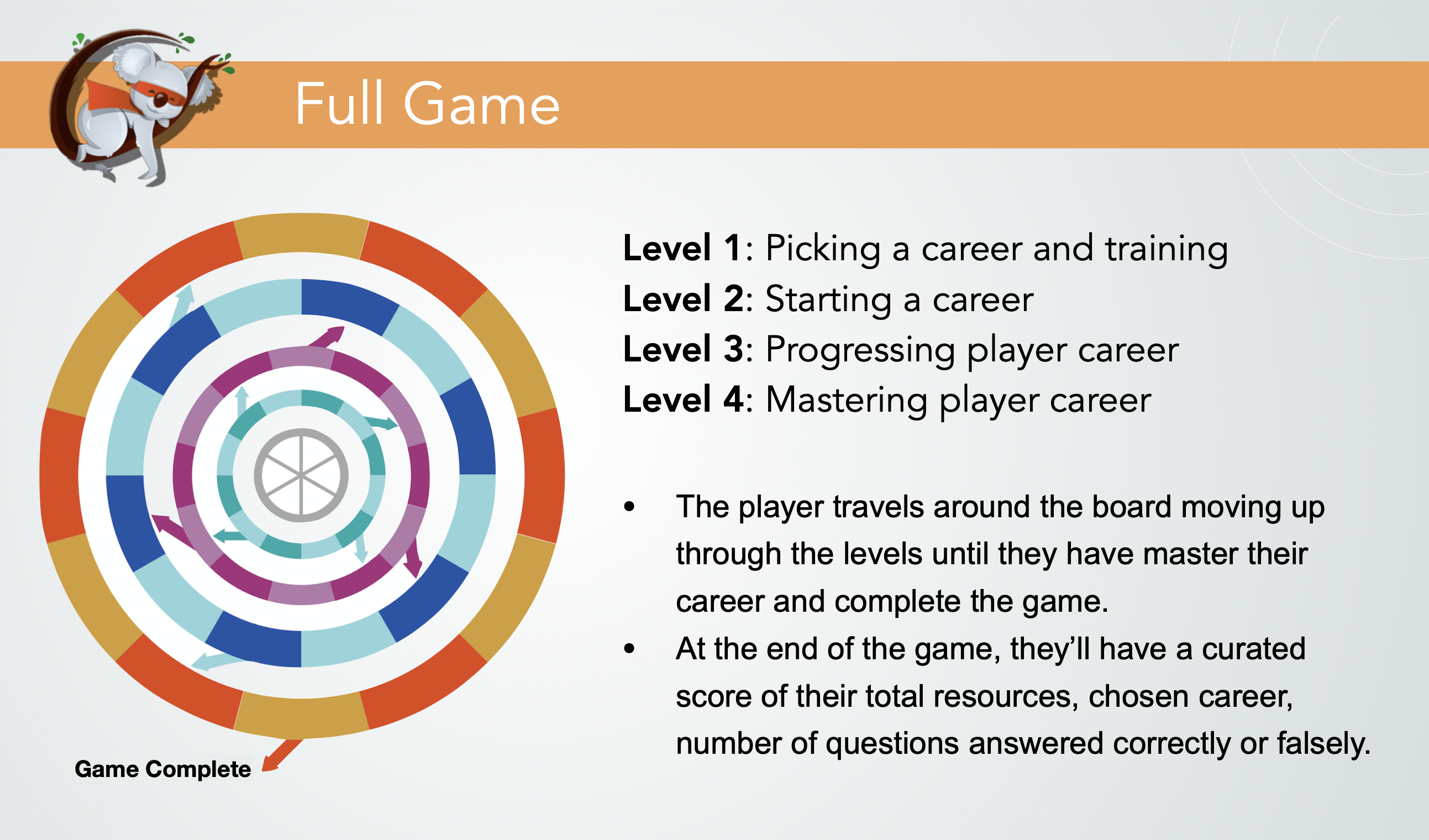
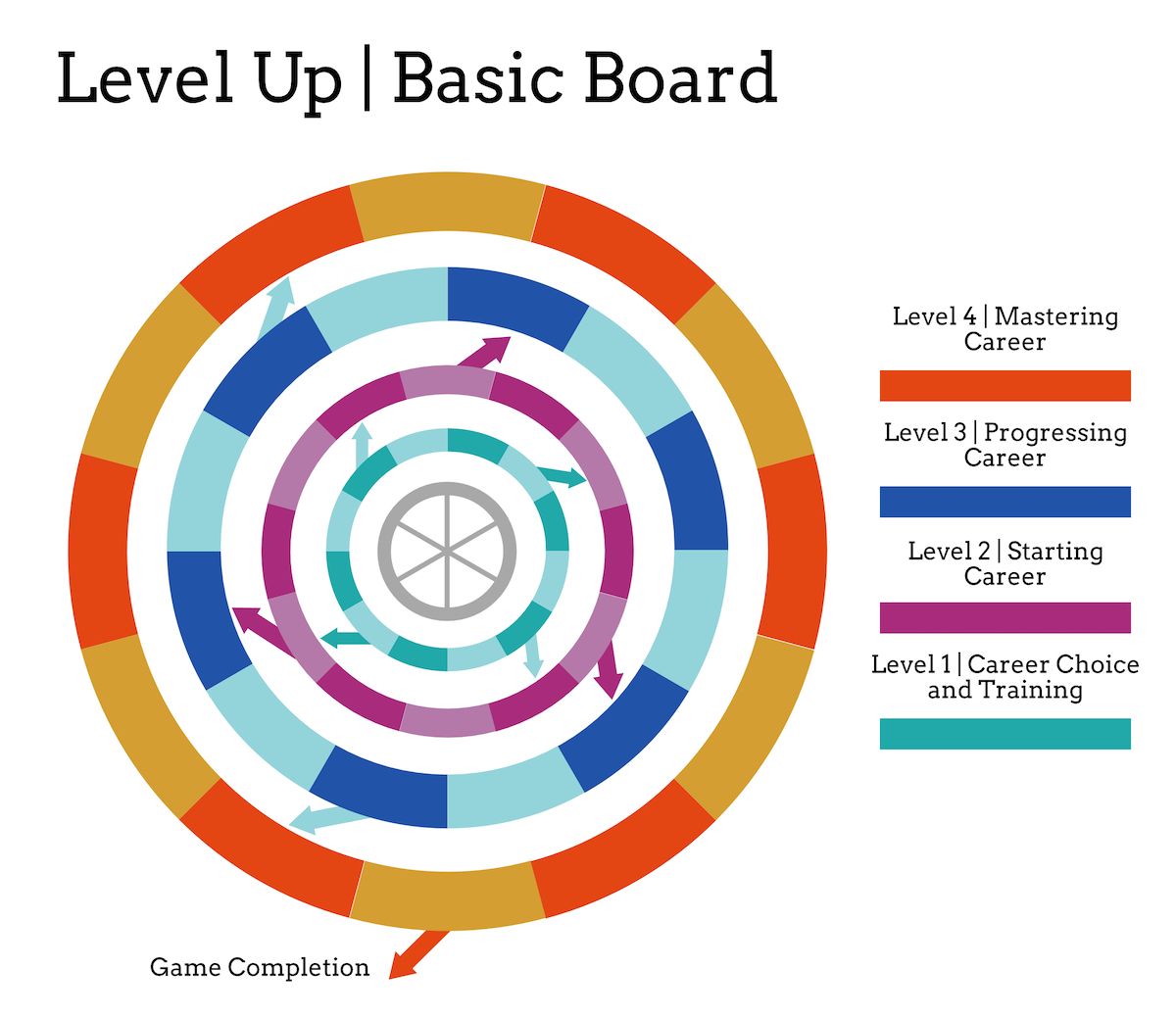
With the initial game mechanics working correctly we started looking at the structure of the game and how players would progress and eventually 'complete' the game.
After our initial piloting round (with only Level 1 available) we came up with a level design that combined exploring the cityscape with earning rewards. Our players would start in a small part of the city and have to 'get promoted' to the next level of their chosen career to access further more of the city and learn about more advanced aspects of their career.
We're not sure who came up with the naming conventions for the Levels but they remain in the final game - so kudos to one of our partners!


A big part of the first round piloting focused on how we could make the game more appealing and playable. We received lots of great feedback and distilled it down to the following:
- People wanted to be able to explore the city.
- More movement and animations.
- People didn't understand what the different resources were to be used for?
- How do I play this on my phone?
So we leapt into action and started addressing these issues right away.
Challenge 1
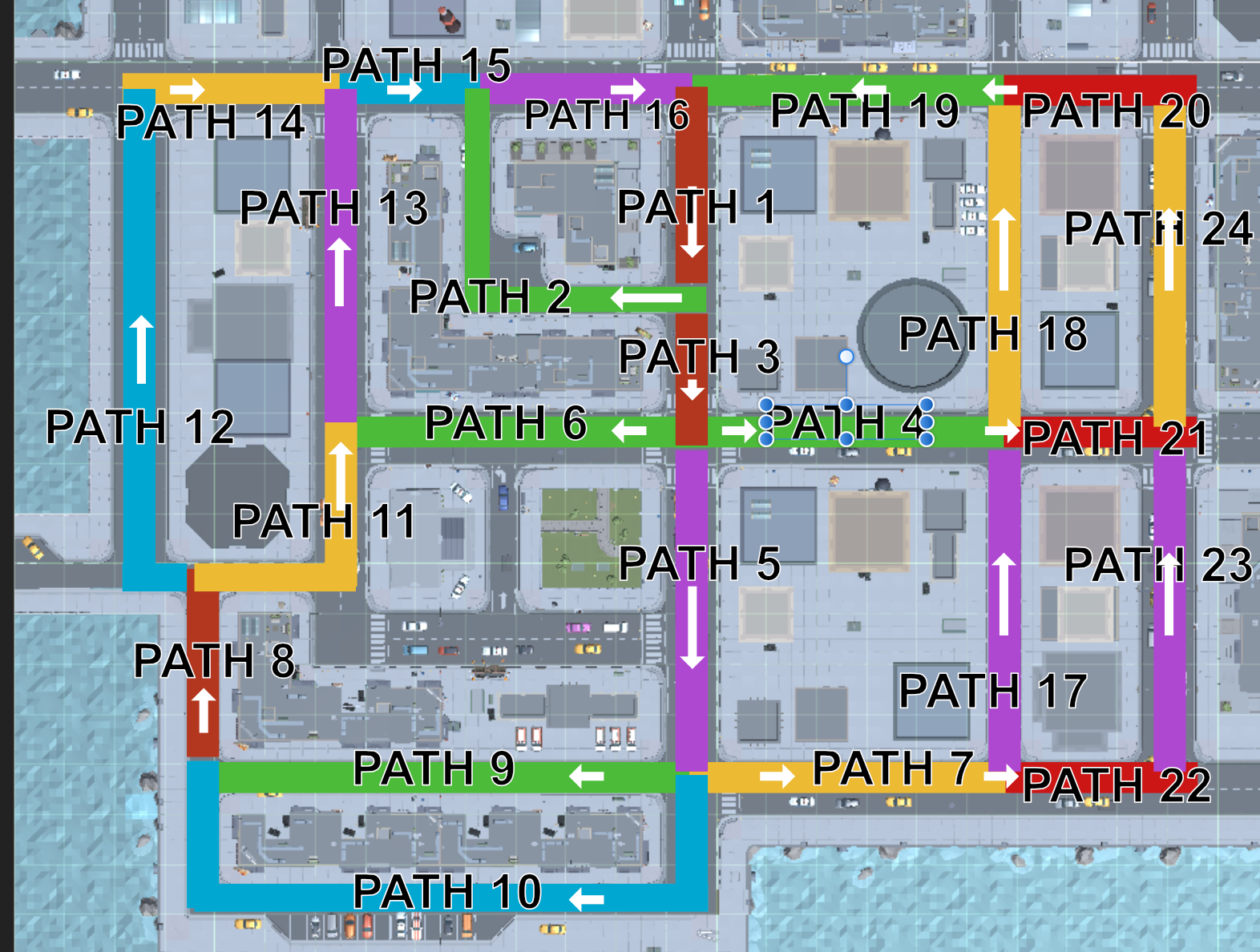
People wanting to explore the city was natural - the city looked great but it conflicted with the idea of a game board. So we had to devise a way of moving around the game, along points, but give the players choice to explore too.
Solution 1
Create a system of pathways for the player move around thereby exploring the city and giving control to the user, but still limiting how far / where the player could move. (This sounded like a simple solution at the time - it wasn't).
Challenge 2
Until this point the game was pretty limited, nothing more than a proof of concept but we still heard this comment loud and clear. People wanted avatars and one person wanted to be able to ride a unicorn?!
Solution 2
Our avatars were in the process of being added to the game but we felt like we needed more - so we added spinning 'portals' to designate the different types of categories. (Bye bye disco board) and added more dynamic pieces to the city. We added vents, shadows and toyed with rain for a little while.
Challenge 3
The different resources in the game at that time, were Energy, Experience and Money. This was problematic feedback for a couple of reasons, if we spent a long time devising a way to explain the different resources, we would lose players attention but if we didn't explain the resource, people would be playing blind.
Solution 3
We didn't really create a solution for this right away - we did want to add a way of making questions easier at the cost of the resources, so players would have to give up some experience to remove answers from the question sheet but this never came to be. It was a great idea, that we still like - credit to our Finnish partners for that one.
Challenge 4
The game was very large and very un optimized at this time, we were building the game quickly and not taking the different types of devices into account. On top of that, in the original round of feedback we were only playing on Android with exported game files. There was no way to download / distribute the game.
Solution 4
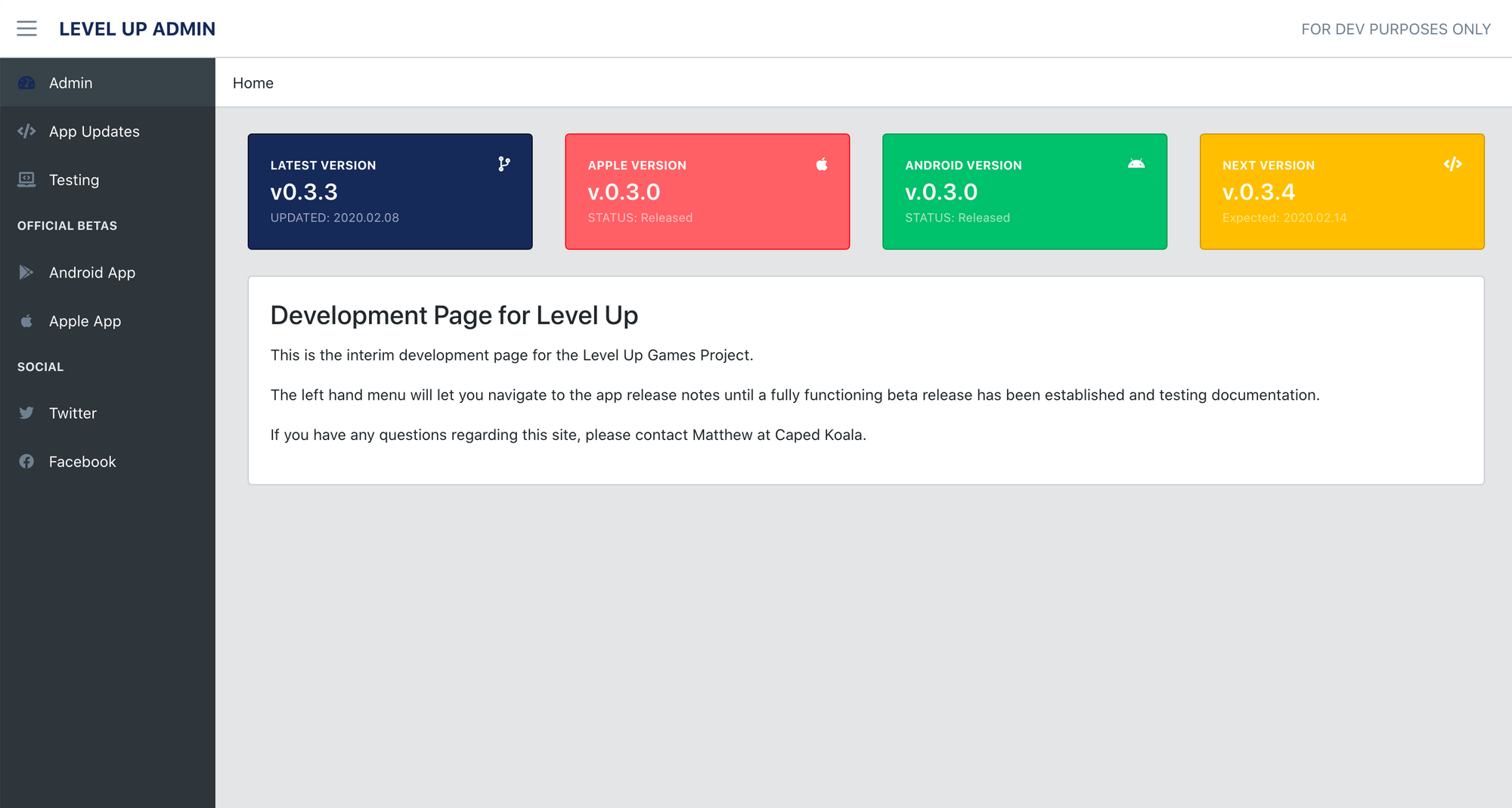
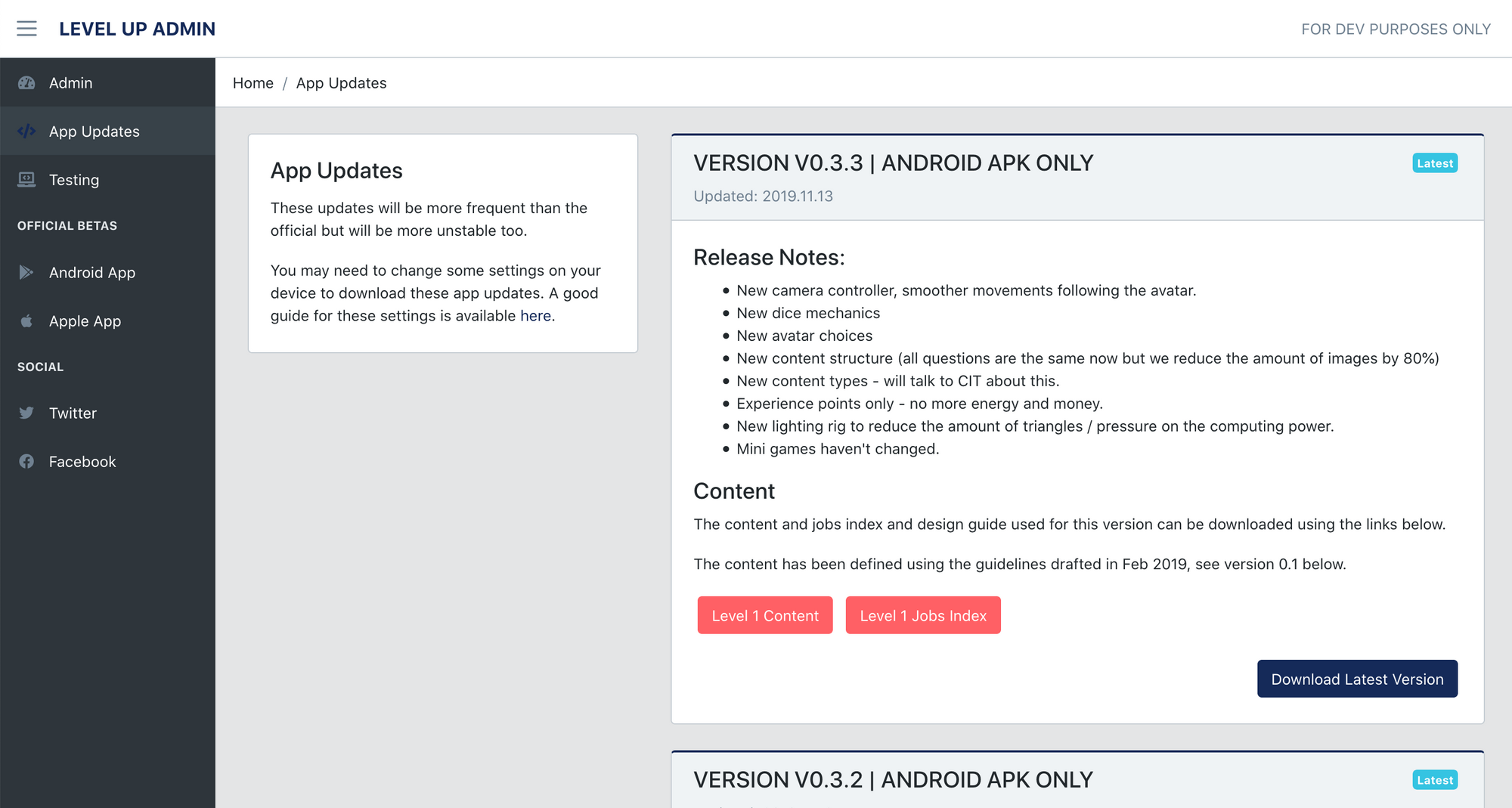
We created a small website to deliver the different game files (APKs) for Android and detailed the changes for each version of the game.


Exploring the Finnish(ed) City
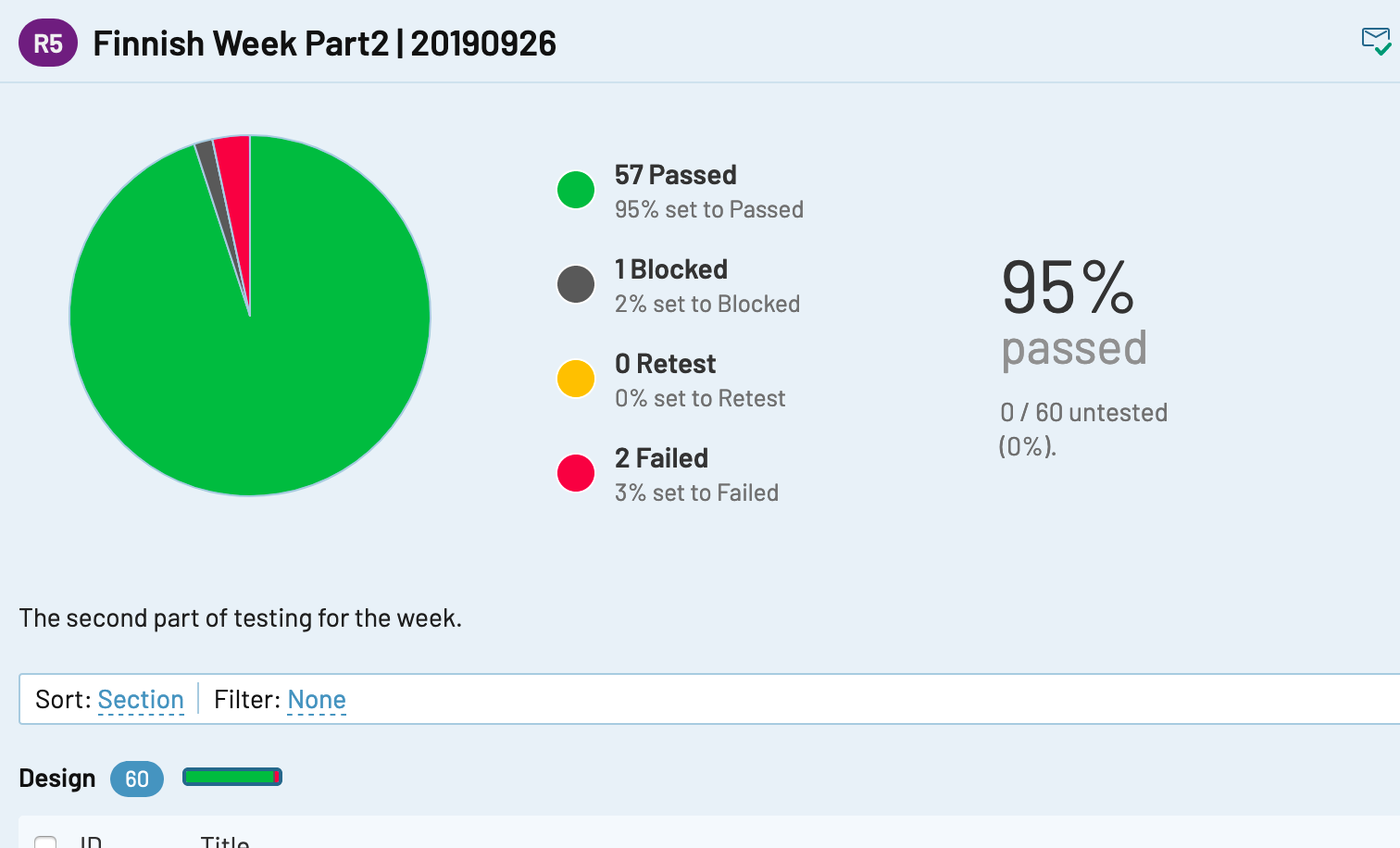
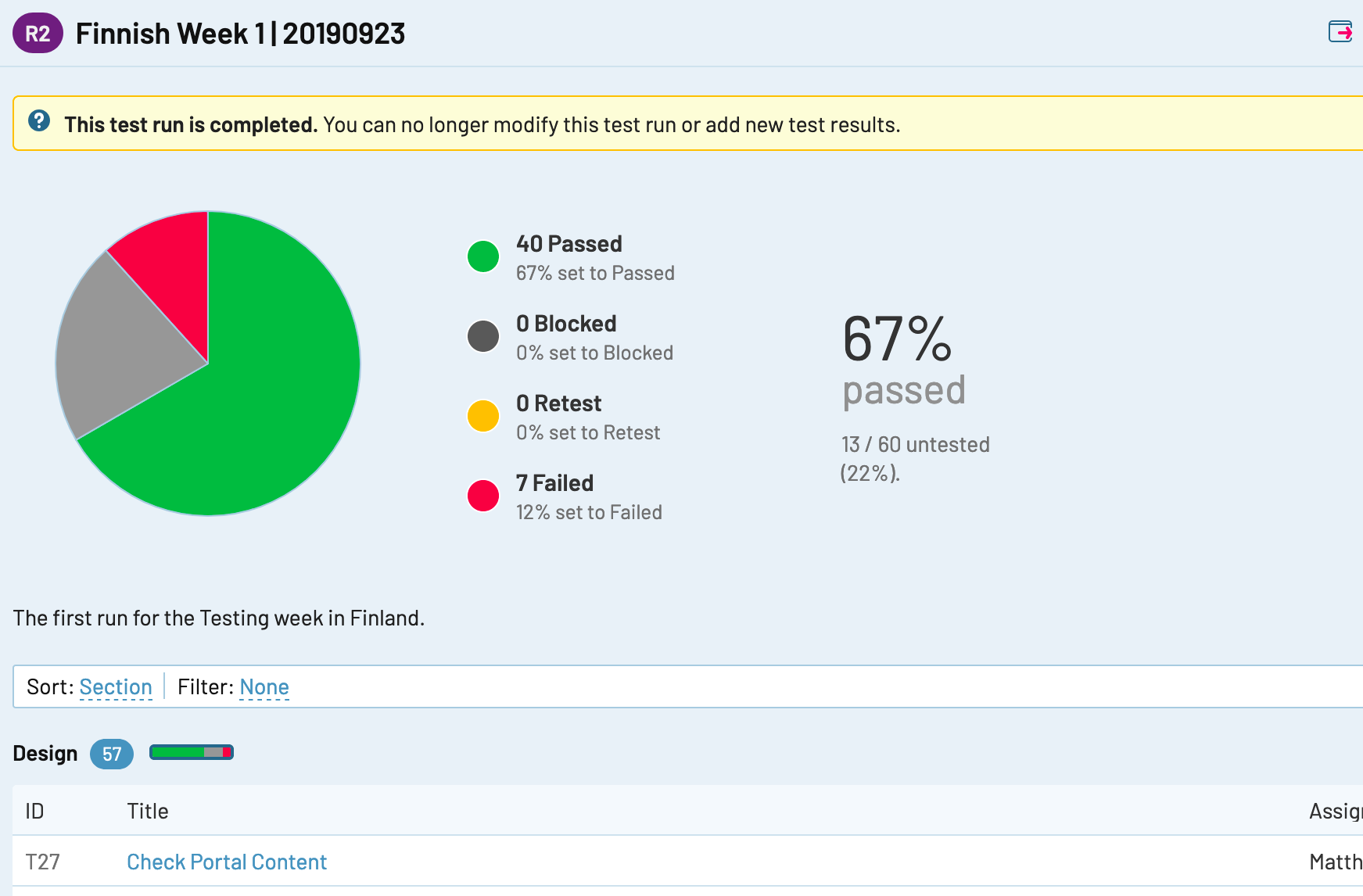
With all our solutions in development we needed some extra help to test the subsequent releases of the game. Our partner team in Finland arranged a week long testing sprint to get the city wide pathway system tested.
I spent the week exploring Pori while the students of Sataedu explored our Level Up City finding bugs, learning about JIRA and completing two full testing sprints within the week.




The game saw a marked improvement in that one week as we prepared for our next partner wide meeting in Sofia with BFE and our second round of piloting.
Wider Testing
For our second round of piloting we needed a much wider audience and so we decided to deploy the game to the App Stores and use their beta / testing functionality. For Apple and iOS that meant using Test Flight and for Google Play and Android that meant Open Beta Testing.
There were two seperate links for users to use based on their phones OS so the process of installing the game was much simpler. Participants were asked to complete a questionnaire regarding the improvements and playability of the game and how well the game content was being presented the key themes.
The biggest feedback was most damning for us at Caped Koala - the game was hitting all it's objectives well but it wasn't optimized enough to play on all mobile devices well.
We combated this issue in several ways:
- The layout and size of the city changed, it was dramatically scaled down.
- We started using occlusion techniques to render only the necessary parts of the game
- Shadows and Lightmapping were implemented (this was going to take place before the final release, but we pulled it forward at this point to help with piloting)
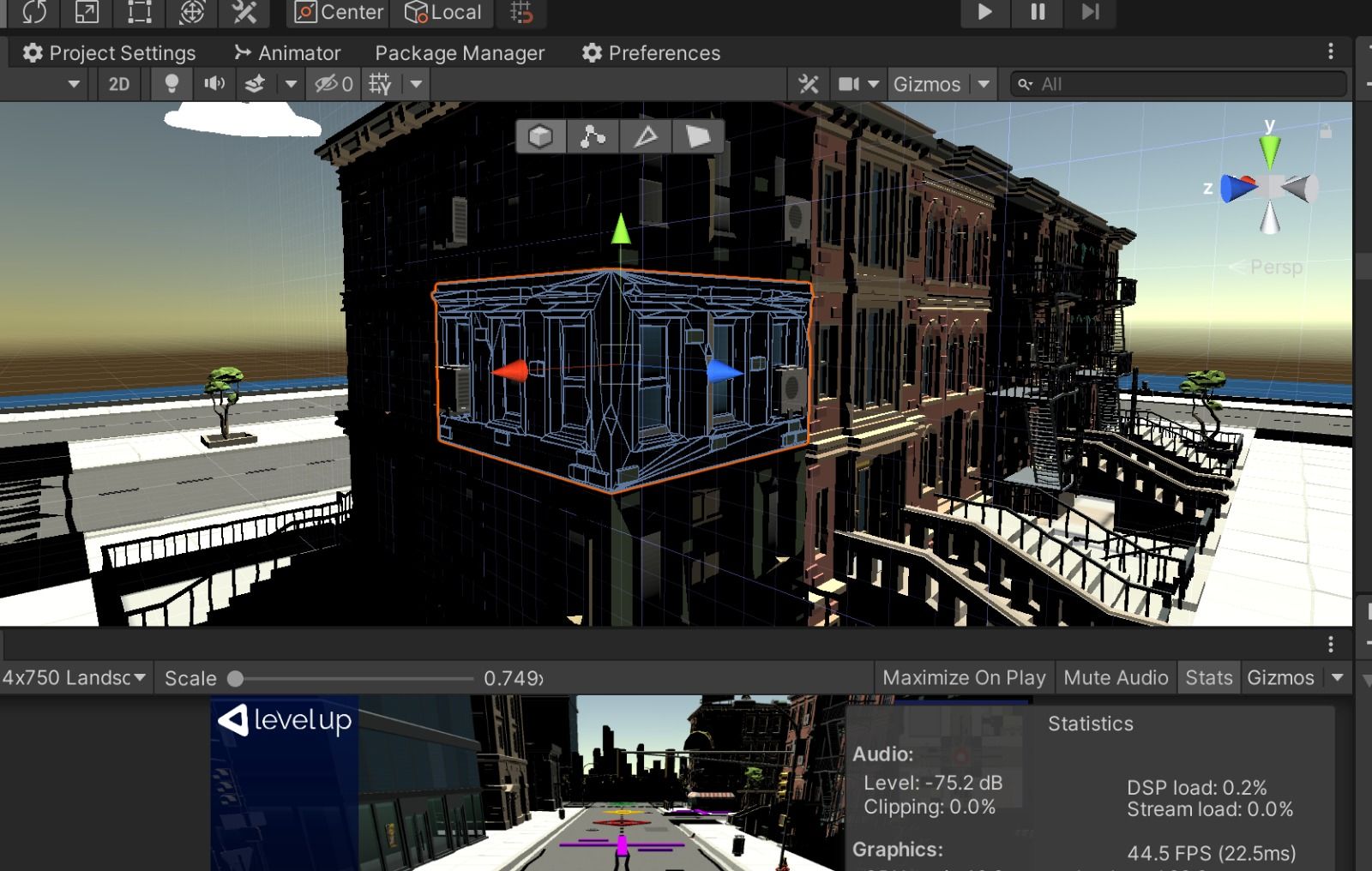
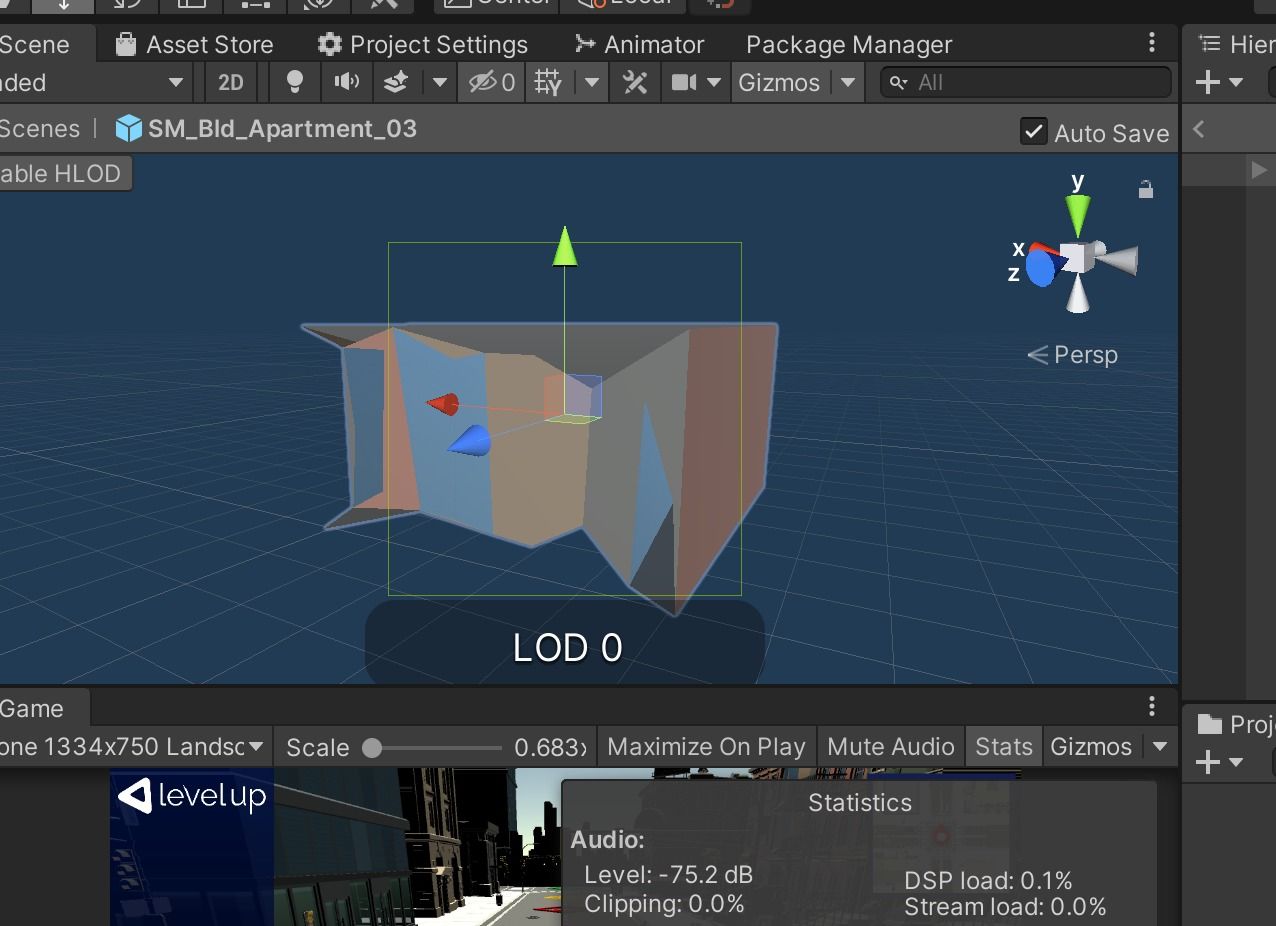
- We even started working on creating different Level of Detail (LOD) models to ensure the game had less polygons (the shapes that make up all 3D models)


LOD in Action
Here's a small clip showing the different levels of details as the camera (or player) would move closer to a building.
All these techniques helped us reduce the amount of processing required for the game but ultimately we needed a new solution.
A Whole New World
As the end of the project loomed we decided to throw out our entire city and rebuild a new one with a lower poly count, with more colourful visuals but retain the same waypoint system and directions. The result was a familiar looking city but with brighter colours and more processing power to add more effects - like our newly designed portals.
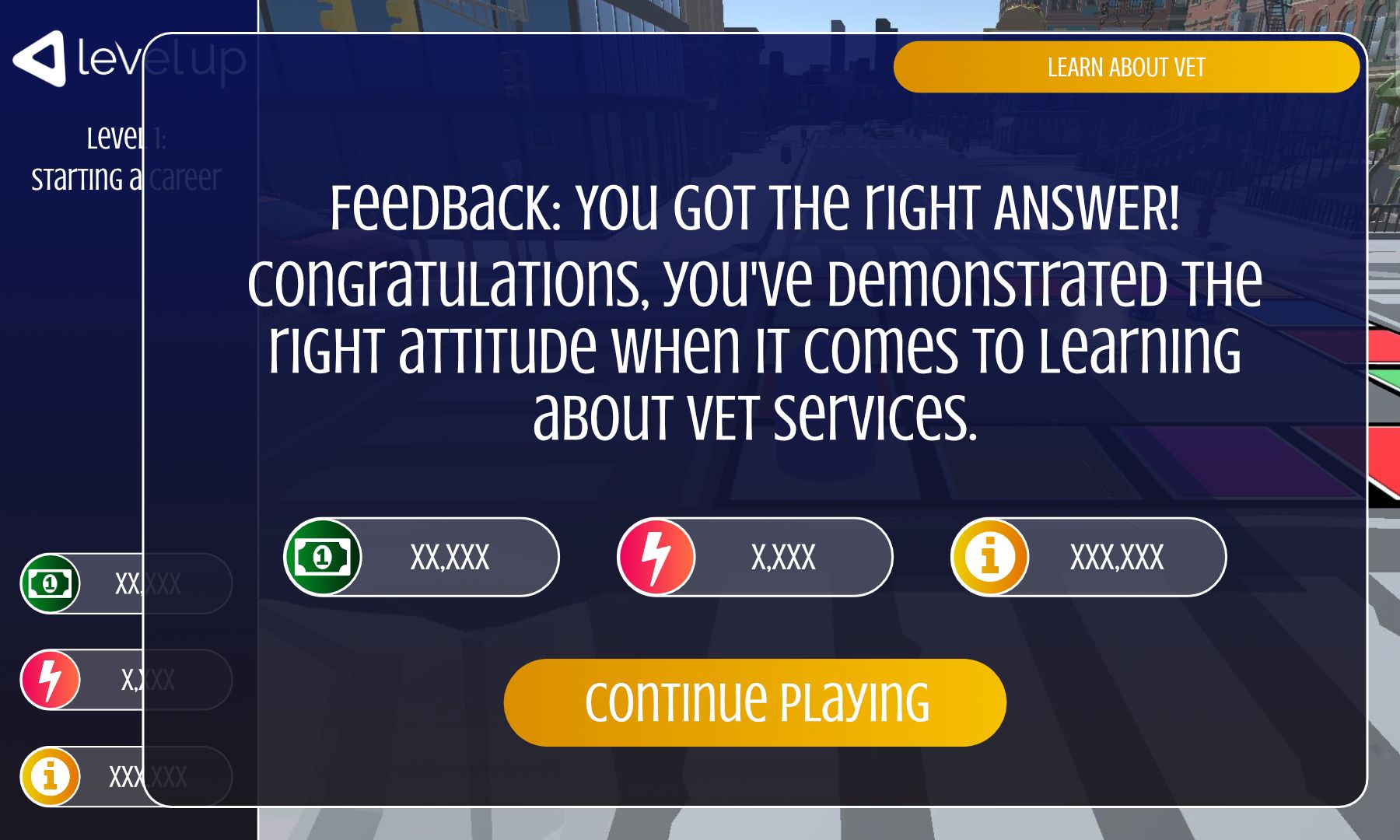
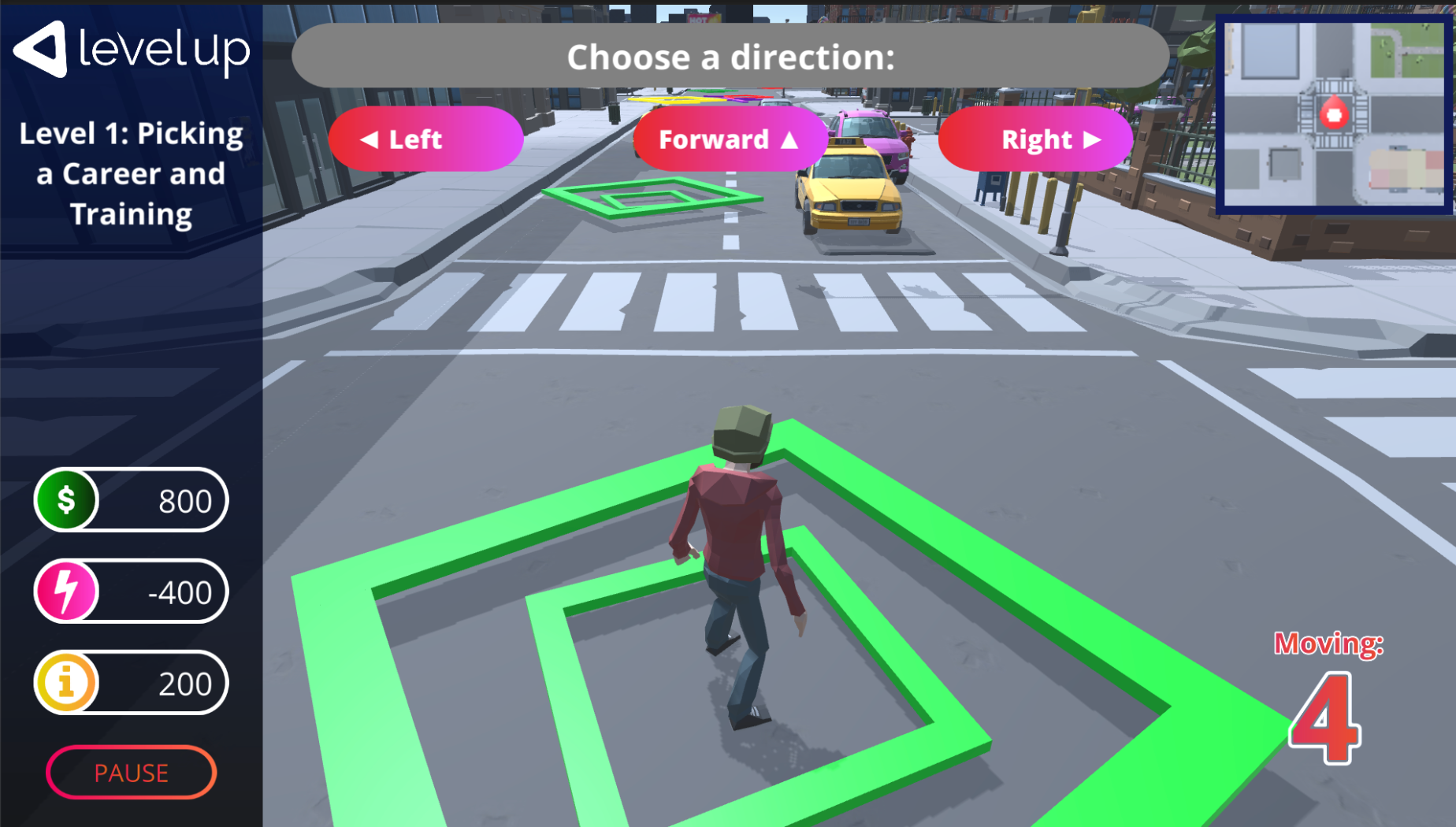
With the redesigned city we gave the UI a refresh too. Feedback had led us to make the following decisions:
- The left bar wasn't necessary - people wanted to see more of the city.
- People wanted to see a map so they knew what / where they were exploring.
- The resources were still too complicated - we determined that the most important one was experience and that became the new de facto set of points.
Running around the city was far smoother with the changes and the new UI gave the game a fresh look.
The content for the game was continuously being worked on and we were using the scripts to pull the content into the game regularly as partners translated it and CIT provided their brilliant artwork.
A Novel Interruption
As we approached the final stretch of the project and our third round of piloting the Coronavirus lockdown affected all partners to different extents. Fortunately we were still able to hold all our meetings online and continue the project as inteneded.
This did change the way we performed the final round of testing but we still had many willing participants to help provide feedback on the project.
Our Hungarian and Bulgarian partners were first to resume normal workloads and were able to present the game in it's near-release state to groups of people within the educational and vocational communities.
The Hungarian Level Up Multiplier Event took place last month in Békéscsaba - attendees had chance to pilot the mobile...
Posted by Level Up on Wednesday, 5 August 2020
(English below) 🇧🇬🇧🇬🇧🇬 Фондация на бизнеса за образованието представи играта Level Up на повече от 30 кариерни...
Posted by Level Up on Monday, 20 July 2020
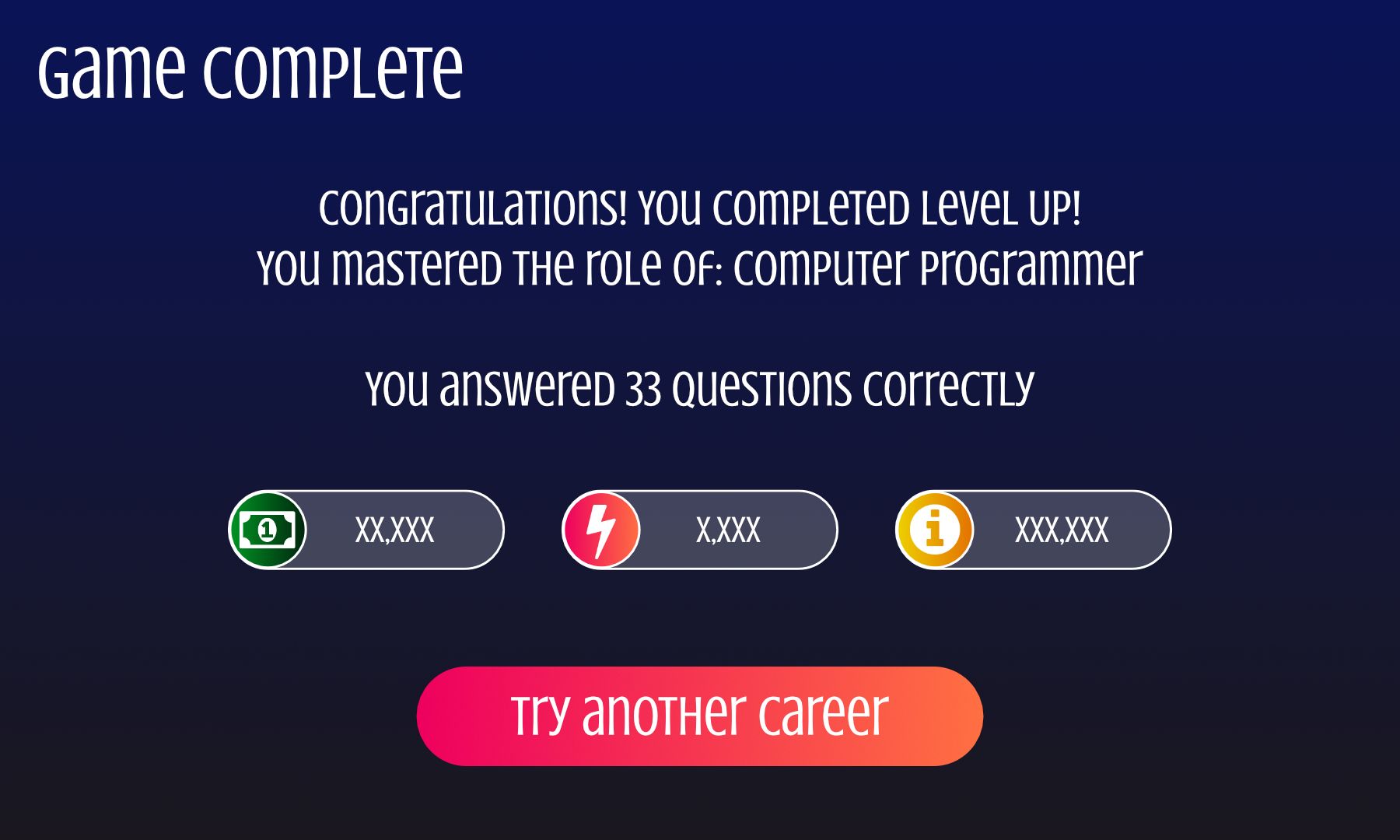
The Final Countdown
During the final stretch of development we pulled together the loose ends of the code and built one cohesive mobile game.
The gradient colours from the first round of piloting made it right the way through to the end, the spirit of the prototype and the pathways tested in Finland all combined into the game we're presenting now.
Players roll a dice and navigate the city with arrows using 6 different avatars and collect experience points to Level Up their career choices. It offers the player the opportunity to explore different career pathways and informs them off general skills along the way.
Finishing Touches
We've worked hard along all our partners to ensure that all bugs have been quashed, all feedback heard and the game is ready for download now!
We hope you enjoy the game and find it useful when sharing with friends, colleauges, professionals in the educational sector or even just a student you know that might need to look at different career pathways.
If you wish to write or help us share the game - please feel free to use our Presskit.
The Team
We'd like to take the time to thank the partners teams for their ideas, help, feedback and hospitality throughout the run of the project.
Partners
Business Foundation for Education

Other Links
Feel free to reach out to us on social media and let us know what you think of the game.


